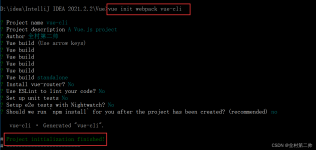
vue-cli 是一个官方发布vueJS项目脚手架:https://github.com/vuejs/vue-cli 我创建的模板项目:https://github.com/Aleczhang1992/my-vue-project/tree/dev 一、步骤 1.要求已安装Node.js (>=4.x, 6.x ...
”babel vuejs vue vuex vue-cli-template vw webpack4 vue-cli3 vuejs3 vue-cli3-template BabelJavaScript“ 的搜索结果
最近在使用 vue-cli 脚手架创建项目的时候,遇到 webpack-simple 模板下载不成功的情况,提示 vue-cli Failed to download repo vuejs-templates/webpack-simple:self signed certificate in certificate chain 的...
主要介绍了vue-cli3中配置alias和打包加hash值操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
在项目中使用vue-router管理路由,分为以下几步 第一步:在终端(terminal)中安装vue-router npm install -g vue-router 第二步:在src目录下创建一个router文件夹,在这个文件夹下创建router.js(也可以和main.js...
本文介绍如何升级vue项目的vue cli版本。
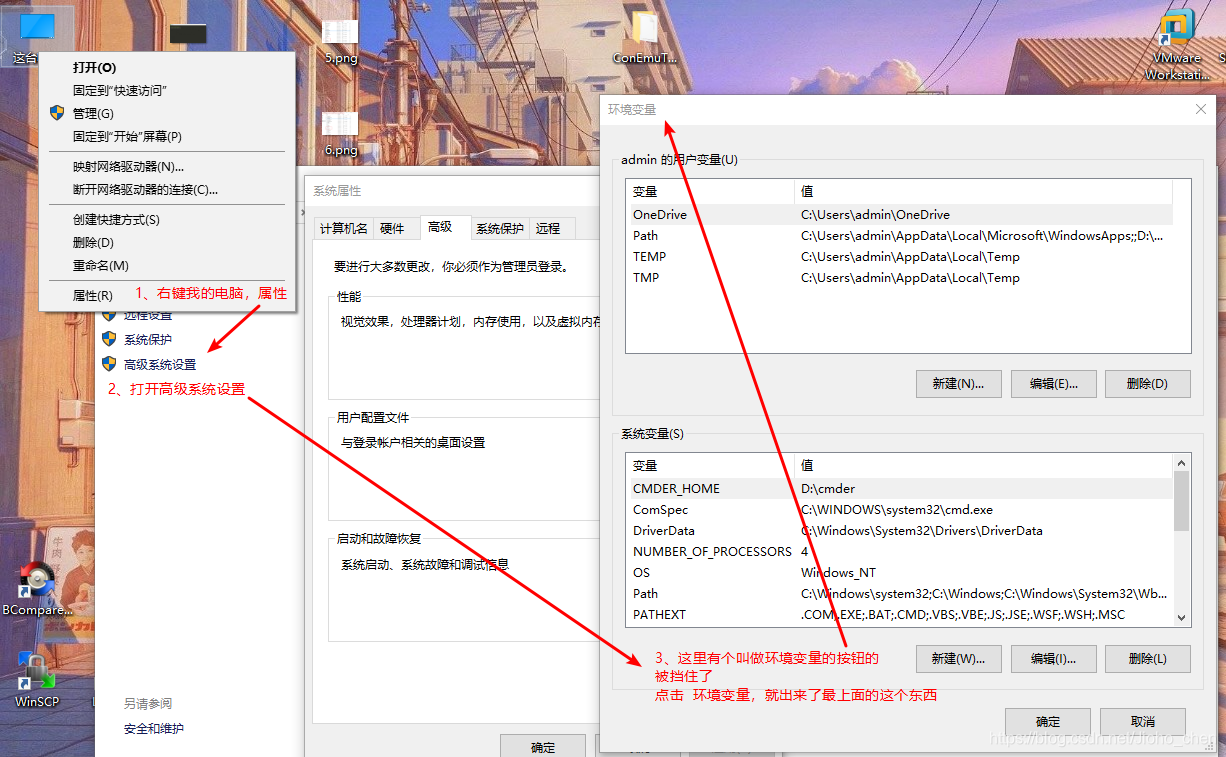
vue-cli2 和 vue-cli3 的配置有所不同,下面分别介绍一下。 一、vue-cli2 详细步骤: 1、安装 cross-env,它可以处理 windows 和其他 Unix 系统在设置环境变量的写法上不一致的问题。 npm i --save-dev cross-env ...
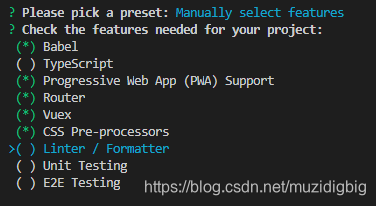
我的深刻理解:(1)vue-cli3之前,也就是vue-cli2只能利用命令初始化vue2.x的项目,(2)vue-cli3~vue-cli4.5之间时,可以利用初始化vue2.x的项目,不能初始化vue3.x,因为vue-cli脚手架版本4.5以上对应的才是vue3(3)vue-...
vue 2.7 正式 release,升级我们的 vue-cli 4 到 vue-cli 最新版,从而支持 vue 2.7 的使用。 依赖升级 : 全部 vue-cli 4 的相关依赖升级 v4 的最新版: 注:可在 这里 找到最新版本号。若有,则删除 的依赖项,...
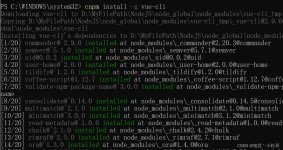
vue-cli 3.x / 4.x 包名称 vue-cli @vue/cli 全局安装 npm install -g vue-cli 安装指定版本npm install -g vue-cli@版本号 npm install-g...
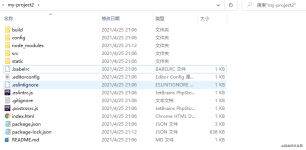
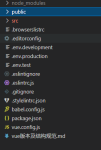
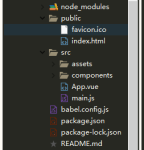
本文行文条件是基于 vue-cli3 构建的项目,在 vue-cli4 中依然可用; 同时,在其他类型的项目中,如果是此类问题,依然可以适用。 导读(写在前面) 使用新版的 vue-cli 工具生成的项目,在项目结构上,以及配置文件...
输入 npm install -g @vue/cli 或 cnpm install -g @vue/cli 安装vue-cli3。在命令行输入 node - v 和 npm -v 查看版本号确认安装成功。因国内使用npm很慢,所以推荐使用淘宝npm镜像cnpm。输入 vue -V(V必须为大写...
之前的一篇文章:“Vue.js 快速入门”中提到了 Vue-cli脚手架,那么这篇文章就来介绍一下~ 1. 什么是Vue-cli Vue cli是基于Vue的应用开发提供的一个标准的脚手架工具.为应用搭建基础的框架结构,提供插件、开发服务...
问题:在使用vue脚手架搭建项目时,报如下错 第一种情况:vue、node、webpack未安装 解决方案:用下图方式检验是否都安装成功,如有未安装成功的,重新安装即可。 第二种情况:在完成一后,仍然报ETIMEDOUT超时...
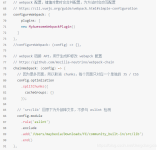
vue-cli3 vue.config.js中如何配置loader 该配置方法可以配置多个loader, 代码如下 方法一 module.exports = { chainWebpack: config => { config.module .rule('expose1') .test(require.resolve('jquery...
vue-cli · Failed to download repo vuejs-templates/vuedemo: Response code 404 (Not Found) 包缺失导致 解决办法: 1.输入:node -v(小写v) 如果没有,先去官网下载安装node,或者到电脑软件管家搜索安装 2.输入...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地